How to Remove the Logo from Divi Navigation Header
STEP 1:
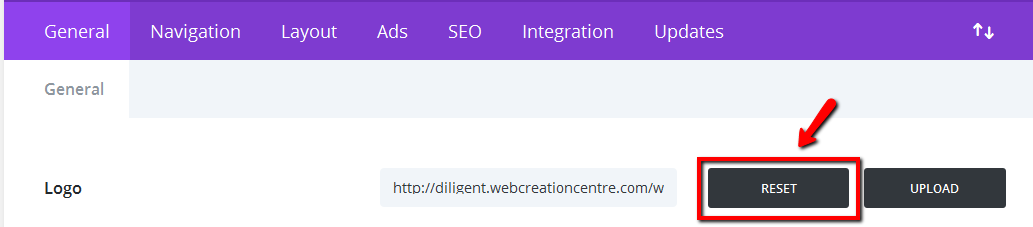
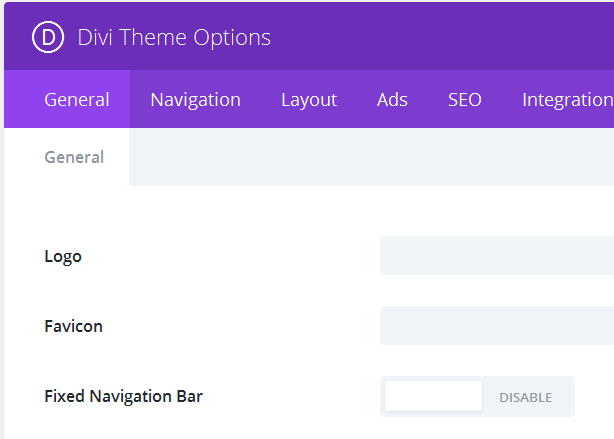
Log in to your WP Admin panel. Navigate to Divi>Theme Options in the menu.

STEP 3:
Save changes to your theme options. Now the default theme logo will be in place.

STEP 4:
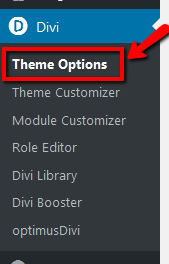
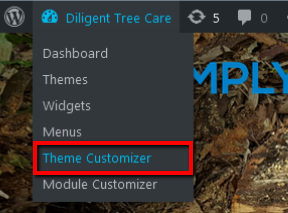
Navigate to Divi>Theme Customizer.
You can do this from the Admin Panel menu, or also from the front using the editing bar (see image).

STEP 5:
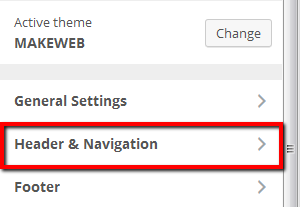
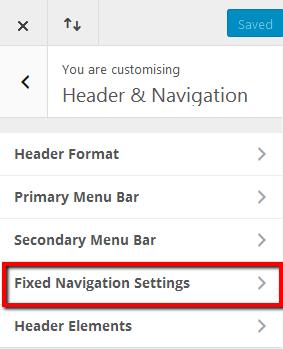
Select “Header and Navigation” from the Theme Customizer options.

STEP 6:
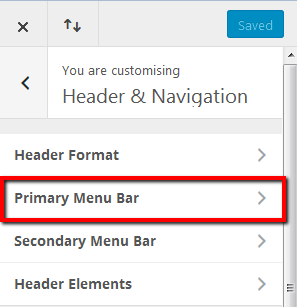
From there, select “Primary Menu Bar”.

STEP 7:
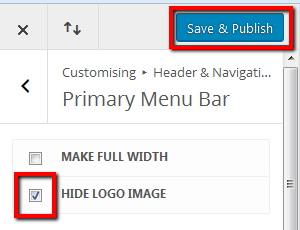
Check “HIDE LOGO IMAGE” and save changes.

NOTE:
If the Fixed Navigation Bar is disabled in the Divi Theme Options (as shown in image), it will also be disabled in the Theme Customizer, so no extra changes are necessary.

If the Fixed Navigation Bar is enabled in the Divi Theme Options, you may also need to hide the logo image in the “Fixed Navigation Bar”. If this is the case, you will see these settings also listed in the Theme Customizer.
Again, check “HIDE LOGO IMAGE” and save.

Step 8:
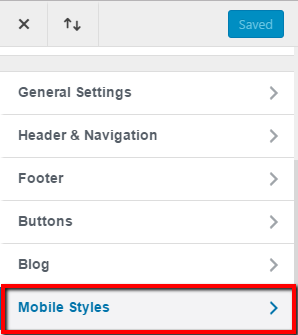
Now for hiding the logo in the mobile view, go back to Divi’s Theme Customizer starting menu.


Step 9:
Click on the “Mobile Styles” option.

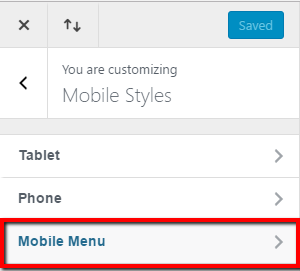
Step 10:
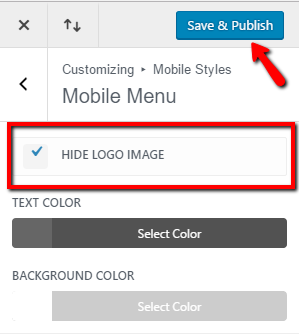
Now click on the “Mobile Menu” option.

Step 11:
Check the option “HIDE LOGO IMAGE”, and click “Save & Publish”.