How to Edit a Sidebar Text Widget in WordPress
In this example, we’ll be editing an “About Me” section from a blog’s sidebar.
STEP 1:
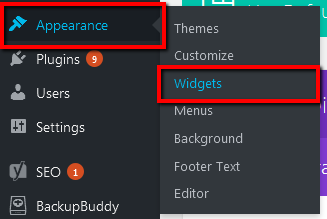
Log in to your WP Admin panel. Hover on “Appearance” in the menu.
Now click on “Widgets”.

STEP 2:
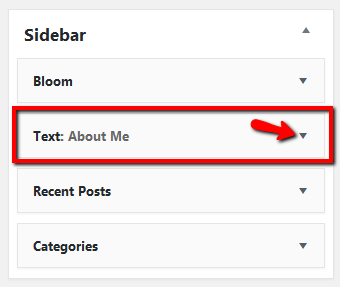
In the “Sidebar” box is a list of active widgets.
Click on the dropdown arrow of the “Text” widget to reveal its content.

STEP 3:
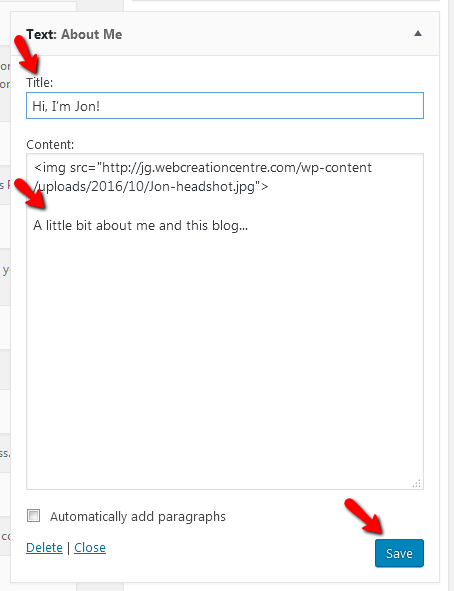
Rewrite the title and content.
Click “Save”.
You may also notice that you can include html in the text widget. This means that things such as an image from your media library can be in the widget.

HOORAY!
When you refresh your page that shows the sidebar, you will now see that your text widget content has updated.
Yippee!