How to Edit Text with the Visual Builder
STEP 1:
Log in to your WP Admin panel.
You can navigate to the page you wish to edit from the front-end of your website (the published site that you show your visitors) or the back-end (admin panel).

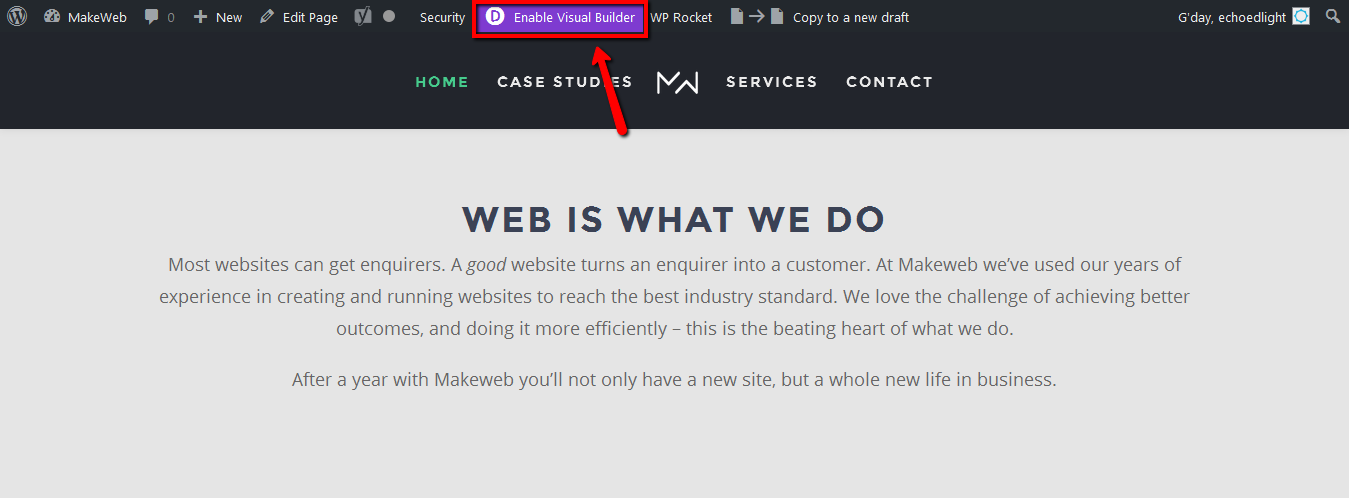
From the front-end:
Navigate to the page you wish to edit.

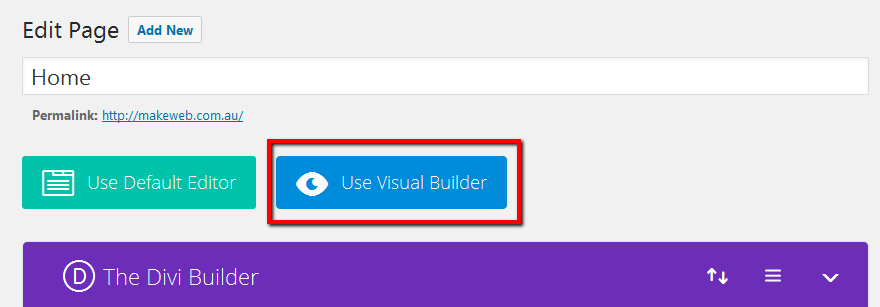
Navigate to “Pages”.


STEP 2:
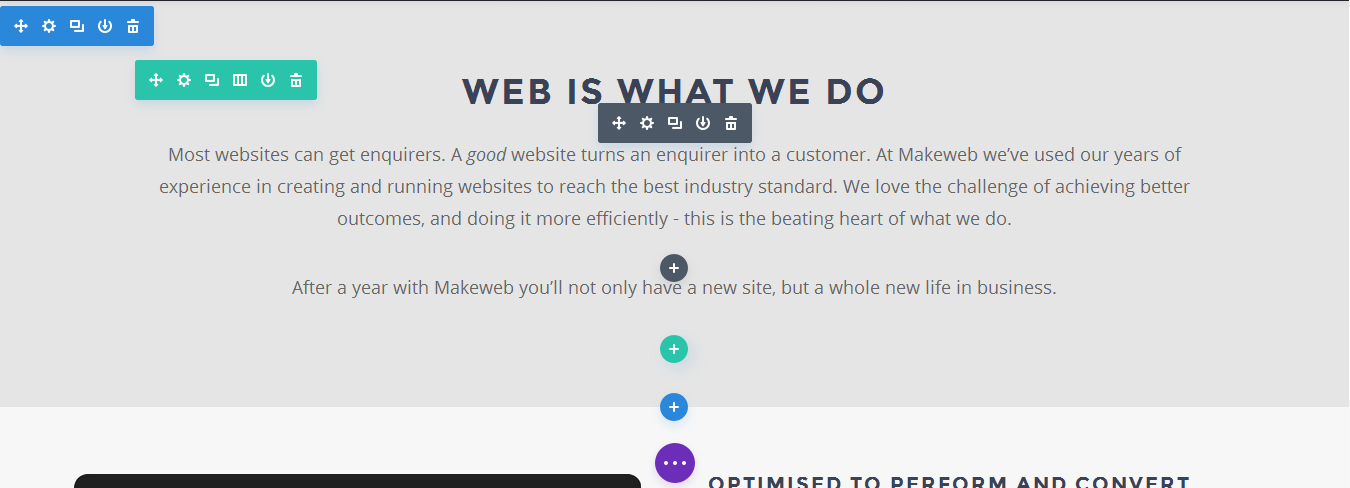
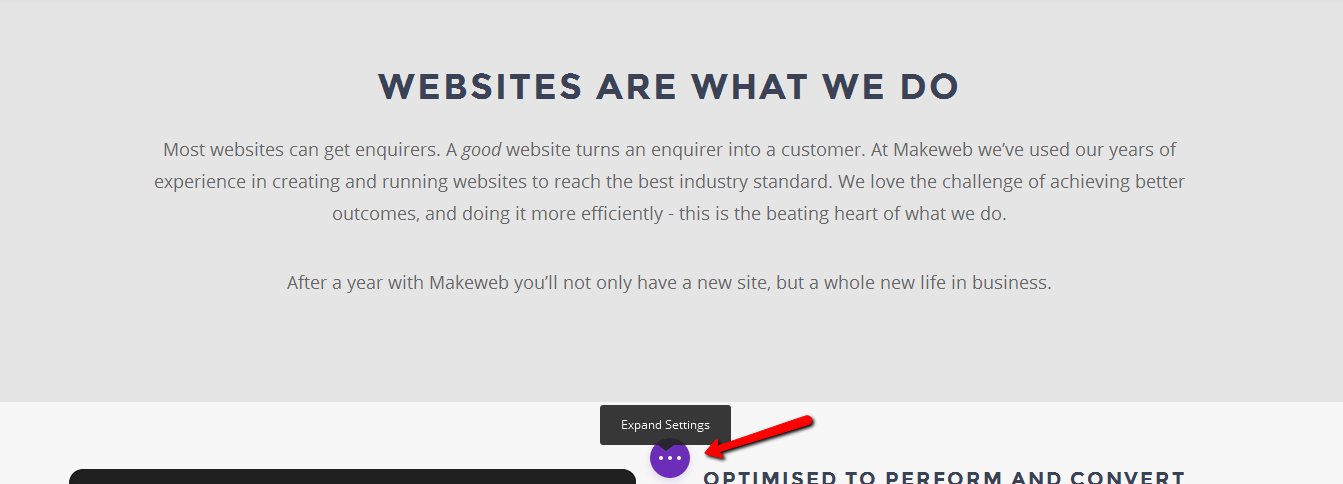
Once the Visual Builder is enabled, you will see many option icons appear.
(For reference, blue is for sections, green is for rows, and grey is for modules. Editing text is always within a module.)
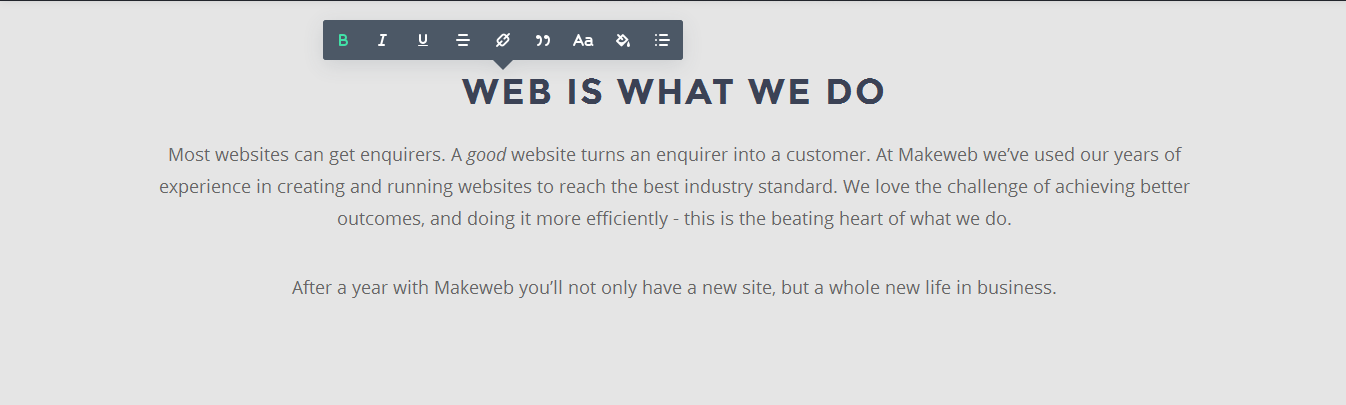
(Since the text is within a module, you’ll see the extra editing options appear where you click in grey.)
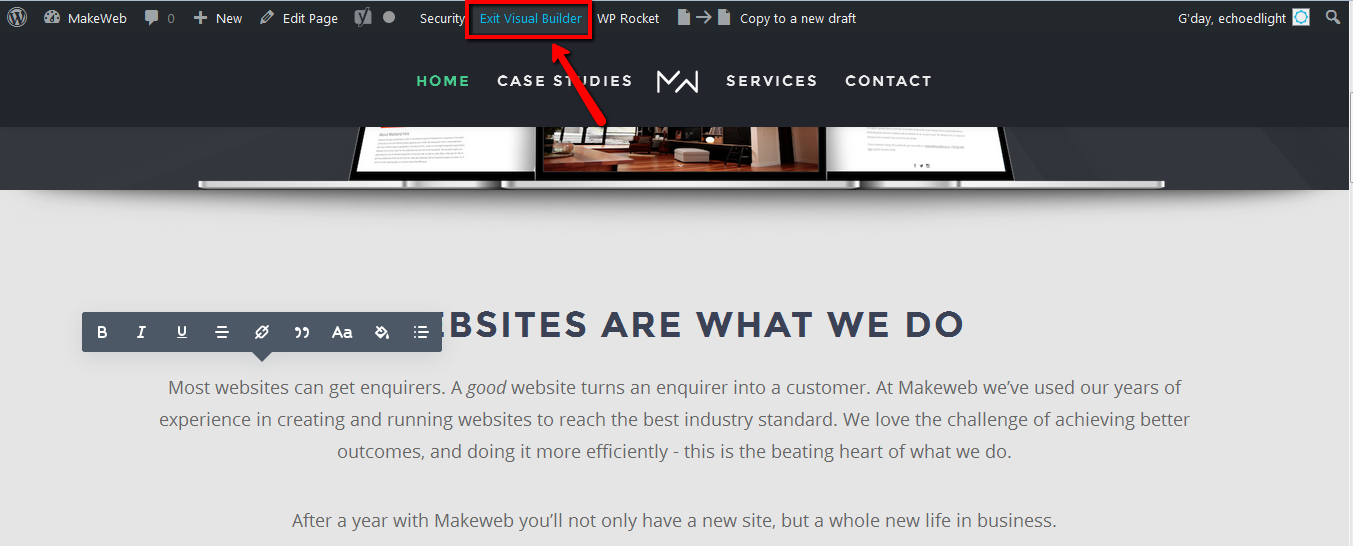
Use your keyboard to edit the text as required.
STEP 3:
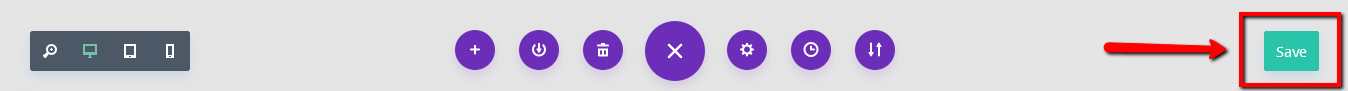
Once you have made your changes, click on the purple “Settings” icon with the three dots at the bottom of your screen.
HOORAY! You’ve done it! Now you can exit the Visual Builder by clicking on the “Exit Visual Builder” option in the editing bar.