How to Completely Hide (and Un-hide) a Module and its Contents with the Divi Page Builder
Thanks to the ability to disable a module on a desktop, tablet or mobile view, we can use the same functionality to completely hide a module from front-end view.
This is great if you want to temporarily hide something that you made want to activate again later.
STEP 1:
Log in to your WP Admin panel. Click on “Pages” in the menu.
The site’s pages will display in a list.

STEP 2:
Click on the title of the page you wish to edit.
Alternatively, you may notice that when you hover over the page title, a menu appears. Clicking on the “Edit” link will give the same result.


STEP 3:
Scroll to the module that you wish to hide. Click on the icon with 3 lines at the far left of the module to edit the module settings.
A module can be given a custom label, so that it can display as something other than the module type on your page builder. In these instructions, the module we are editing has already been given the label, “Audio File”.

STEP 4:
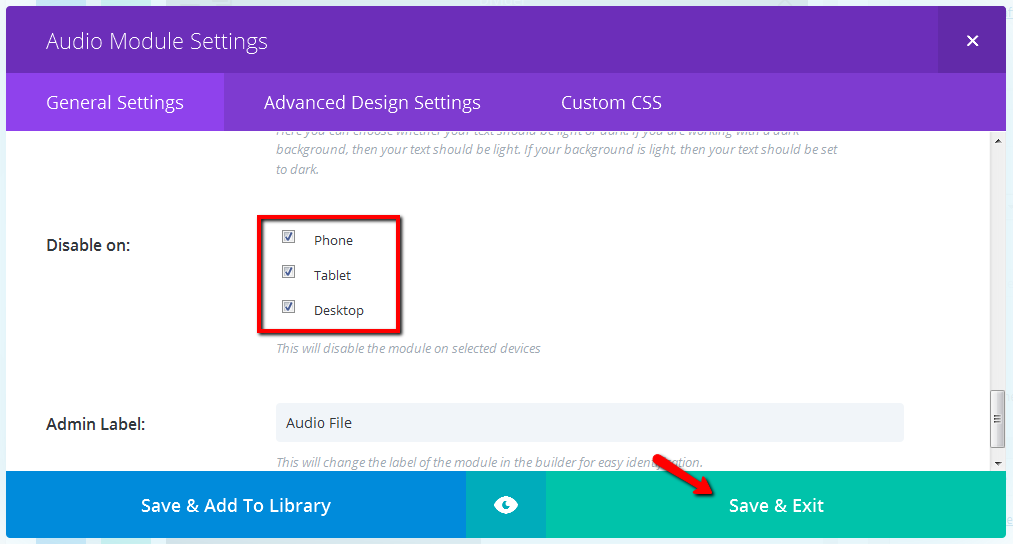
To hide: Scroll down to the “Disable On:” field. Check the “Phone”, “Tablet” and “Desktop” boxes to hide the module on all views.
Then click on “Save & Exit”.
Now this module and its content will be invisible to your page’s visitors.
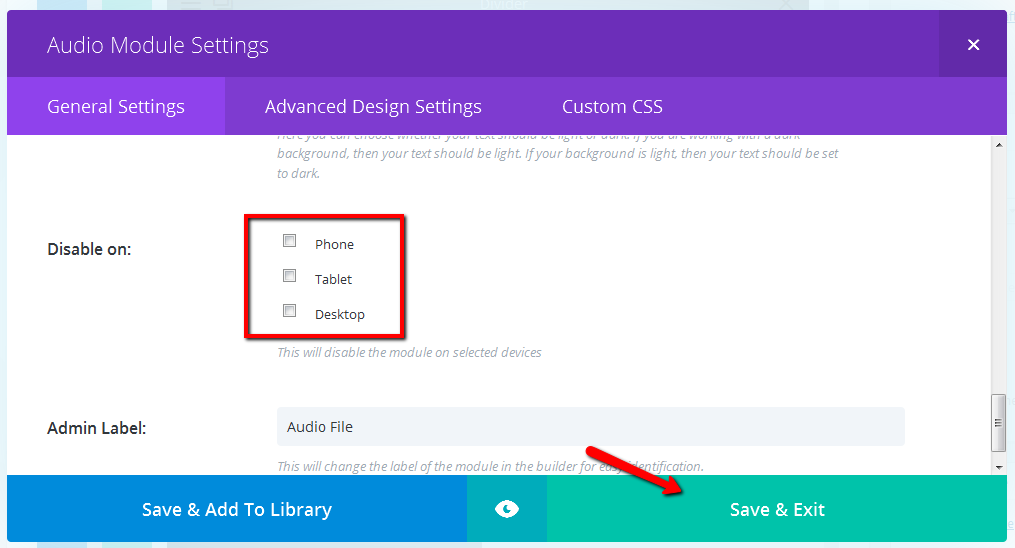
Then click on “Save & Exit”.
Now this module and its content will be visible to your page’s visitors.
STEP 5:
Finally, as with all WordPress content changes, click on “Update” to publish your changes.