How To Add Icons To Menu Items in DIVI
*Requires Makeweb Divi Child Theme V1.1.6+
Go To Appearance > Menu.

Expand Screen Options and Check:
CSS Classes

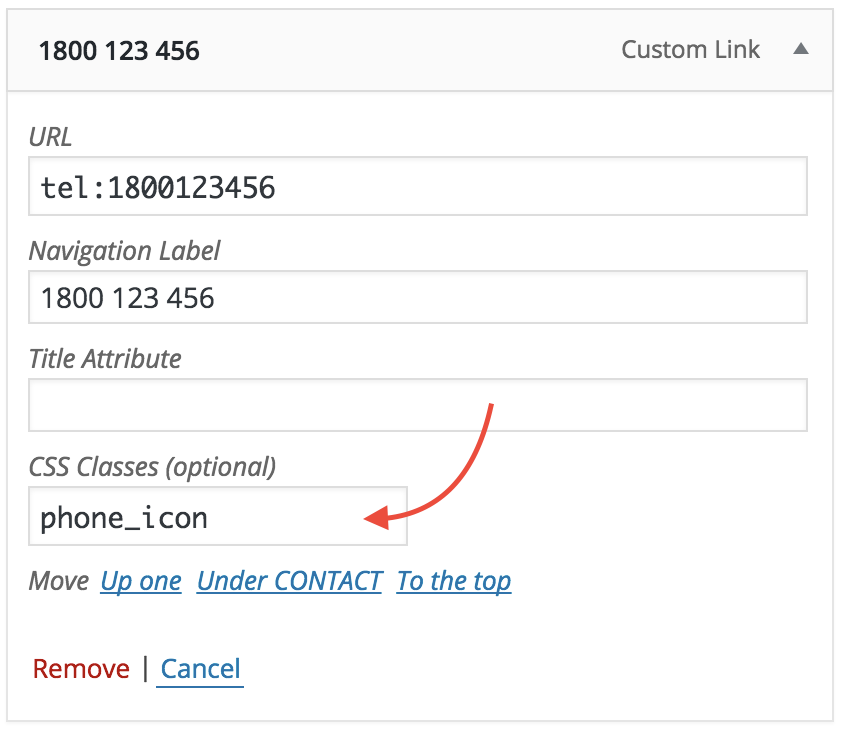
Add a class from the table below.
Current Available Icons
Icon | Class | Child Theme Version |
| Phone | phone_icon | 1.1.6 |
| email_icon | 1.1.6 |
Additional Features
You can colour your icons by adding some simple CSS to the Divi >Theme Options page. See Code Below:
#top-menu a:before { color: yourColour; }